Table of Contents
If your website loads slowly, you might be losing sales. In this fast-paced world, people hate to wait. And if these reasons aren’t enough for you to pay attention to the website load time, you must know that slow websites rank lower in search results. So, how can you ensure your web pages load quickly and meet the expectations of modern users and search engines?
Front-end plays a pivotal role in improving the load speed of the website. Taking the front-end optimization approach ensures your website opens quickly and delivers visitors a more engaging experience.
This article will explore effective front-end performance optimization strategies, providing practical tips and techniques for reducing load times, improving user engagement, and boosting conversions.
Why is Front-end Performance Optimization Crucial for Your Business?
Front-end performance optimization is crucial for any business with an online presence. In today’s fast-paced world, users want websites to load quickly and offer a seamless experience. Visitors may feel impatient and leave your website if it takes too long to load, increasing the bounce rate and lower engagement. It can result in missed chances to generate leads, close deals, and win over customers.
Moreover, front-end performance has become essential for search engine optimization (SEO). Search engine results may suffer due to a slow-loading website, which may also reduce traffic and exposure online.
On the other hand, improving your website’s front-end functionality might positively impact your company. A quick-loading website can boost user interaction, increase sales, and improve the perception of your company. Also, it can lower server costs and load, increasing the scalability and effectiveness of your website.
Front-end performance optimization is an essential component of site design and online advertising. By investing in front-end development best practices, you may enhance your website’s user experience, search engine exposure, and business results.
Get in Touch with PixelCrayons Experts Today
Top 8 Strategies to Optimize Front-end Performance
Let’s discuss the top 8 front-end performance optimization strategies.
1. Clean up the HTML document
HTML is the foundation of almost all websites. With the help of HTML, you may format websites with lists, headings, and other helpful text-organizing elements. The most recent HTML5 also allows you to build visually appealing graphics.
Web crawlers can understand HTML effortlessly, allowing search engines to update their databases with the content of your website quickly. You should write in a way that is both concise and effective when working with HTML.
2. Reduce the number of server calls
A server call is made when a visitor uses their browser to request information from your server. Calls include photos, videos, style sheets, and files like CSS or Javascript. A page will take longer to load more calls if there are more calls. Hence, the server requires full communication before the page appears.
Many front-end optimization techniques can lower the number of server calls required to load the page. Reduce the number of photos, videos, and other components.
You can use CSS Sprites to reduce the number of server calls by merging many images into a single image file.
- Enable lazy loading
- Use container-specific image resizing
- Reduce the number of posts per page
- Uninstall unnecessary and slow plugins
- Deactivate temporarily used plugins
- Remove broken links to non-existent files
- Combine script and style files into a single file
- Try delaying/deferring if you cannot remove a resource
- Reduce the number of third-party plugins with a large number of external calls
3. Optimize CSS performance
You can use CSS, or cascading style sheets, to change your HTML-based information into a neat and polished document. Many CSS settings need HTTP queries (unless you use inline CSS) to reduce bloated CSS files without sacrificing essential functionality.
If the link styles for your layout, plugin, and banner are all contained in different CSS files, your visitors’ browsers will have to load many files at once. It is an old-fashioned technique that prohibits browsers from carrying out concurrent downloads. The best option is the link tag, which will also enhance the front-end functionality of your website.
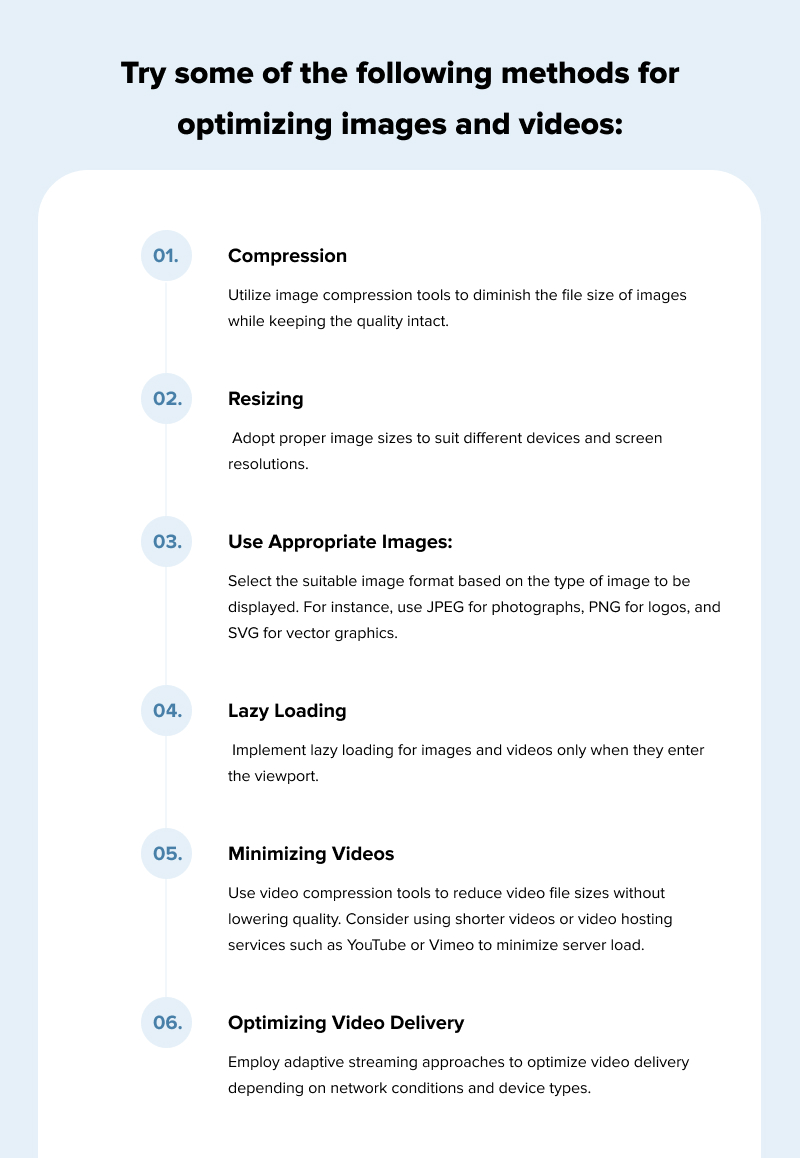
4. Optimize Images and Videos
Optimizing images and videos is an essential factor in front-end performance testing. So make sure to edit your photos and multimedia elements and ensure they’re not slowing you down.
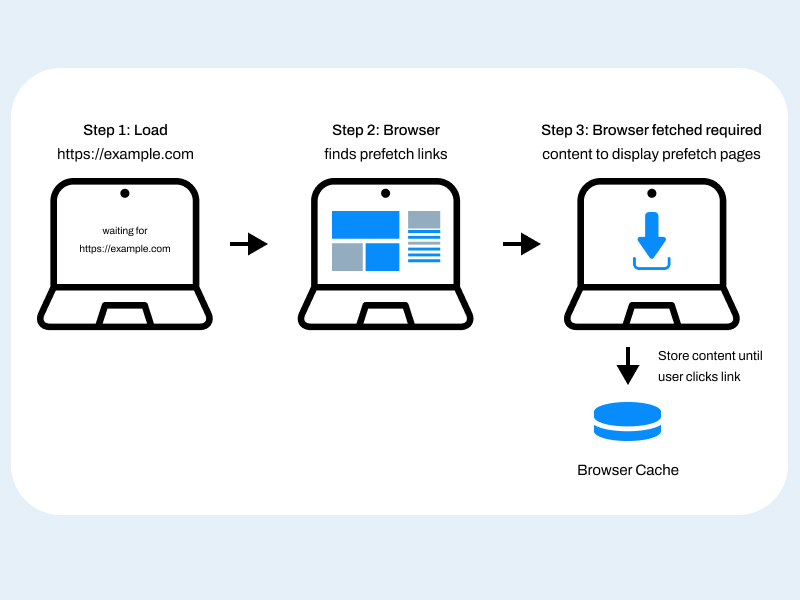
5. Enable Prefetching
Resource prefetching is another performance-improving method for increasing front-end data loading. There are mainly three types of prefetching:
Link Prefetching: A browser can gather the resources that a user is most likely to need in the near future by using link prefetching. Developers can predict where consumers are likely to visit a particular webpage.
DNS Prefetching: A DNS search is carried out whenever a user requests an asset hosted in a specific IP address to identify the domain name to which the IP address belongs.
By enabling DNS prefetching, the browser can look up the Domain Name System for any links in the webpage in the background.
Prerendering: With prerendering, the content is pre-downloaded and invisibly processed in the browser as if the data were displayed on a different tab.
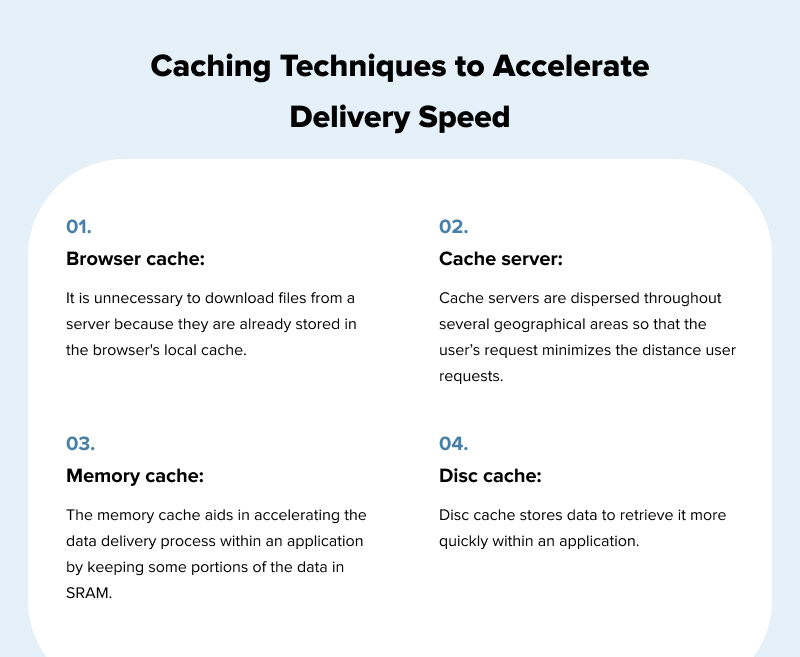
6. Increase the speed with caching
When a user requests an asset, it is cached so that they can subsequently retrieve the asset rather than the original copy.
7. Remove Unnecessary Custom Fonts
Custom fonts are popular today since they help make websites more distinctive. However, they have a performance cost. These may be rather hefty, and web fonts like Google fonts include HTTP calls to external resources. This slows down the rendering of pages.
While employing fonts on your website, you can:
- Choose the most effective font format: Compared to other formats, loading a contemporary format like WOFF2 can reduce the file size by about 30%.
- Eliminate superfluous characters; subset fonts include characters for numerous languages that may never be used in comprehensive font files. By subsetting typefaces, you can stop extraneous characters from the font and retain only those required to compose website content.
- Preload the fonts that the page explicitly specifies.
8. Use a Minimalistic framework
Unless you create your website entirely from scratch using your coding skills, a good front-end framework will help you avoid numerous rookie front-end optimization errors. Your online project does not need all of the extra features and capabilities that some larger, more well-known frameworks offer.
Determining the functionalities your project needs is crucial, and you should start with a framework that can offer that functionality while being lightweight. Modern frameworks use HTML, CSS, and JavaScript code that is short and to the point.
A framework cannot replace thoughtful site design, development, and upkeep. Imagine that the structure is a brand-new home to make things simpler. Although the house is tidy and well-kept, it is also vacant. You ensure the house is not cluttered when you add furniture, appliances, and decorations.
Also, you must prevent the framework from being harmed by extraneous code, huge graphics, or excessive HTTP requests.
How can PixelCrayons help in front-end performance optimization?
PixelCrayons, a premier software development organization, can significantly assist with front-end performance optimization. The company boasts highly experienced front-end developers who have mastered many optimization techniques and tools.
We can reduce the size of website files, such as images, scripts, and stylesheets, through image compression, minification of CSS and JavaScript files, and eliminating redundant code and files that may impede website performance.
We provide comprehensive front-end performance optimization services, enhancing speed, load times, and overall user experience. You can hire front-end developers to identify performance problems and create optimal solutions to ensure the website operates at maximum capacity.
Read Also: Front-end Vs Back-end Development: Which Should Startups Prioritize?
Wrapping Up
Optimizing the front-end performance of your website is crucial to ensure faster load times and a better user experience. Following the principles outlined in this guide can significantly improve your website’s performance.
However, if you don’t have the technical know-how or are short on time, you can hire web developers expert to help you with front-end optimization. Our experts specialize in front-end development and can help you understand various optimization techniques to make your website accessible to a broader audience.
Don’t hesitate to get our front-end development services to optimize your website for different platforms and create an excellent user experience for your visitors.
Get in touch with PixelCrayons professionals for all your project needs
Frequently Asked Questions
How do you optimize front-end performance?
There are many ways to improve front-end performance, including decreasing HTTP requests, optimizing pictures, minimizing file sizes, enabling compression, utilizing browser caching, utilizing CDNs, minifying CSS and JavaScript, employing asynchronous loading, and removing render-blocking resources.
What is front-end optimization?
Front-end optimization refers to enhancing the functionality of a website’s front-end elements, such as HTML, CSS, and JavaScript. It ensures that your website loads quickly and offers a great user experience.
What are the optimization schemes for front-end pages?
The common optimization techniques for front-end pages are minimizing HTTP requests, lowering file sizes, utilizing browser caching, utilizing content delivery networks, minifying CSS and JavaScript files, optimizing pictures, and removing render-blocking.
How do we speed up and improve the performance of a web application?
You can use some web application development services like optimizing database queries, employing caching, reducing HTTP requests, compressing files, eliminating redirects, enabling compression, using a content delivery network, and optimizing pictures to increase the performance of a web application.
Why is website speed optimization important?
Website speed optimization is essential as it affects user experience, search engine rankings, and website conversion rates. A quicker website load time results in a better user experience, which increases engagement and decreases bounce rates.