They are the architects behind the virtual storefronts, creating, coding, testing, and maintaining these online platforms.
Regarding web development, one fundamental question persists: What sets the front-end apart from the back-end?
While experts in front-end and back-end languages can provide valuable guidance, if you’re seeking a clear understanding of the differences, you’ve arrived at the right place.
In this blog post, we will learn the distinctions and discuss whether startups should prioritize front-end or back-end development.
Table of Contents
Front-end – An Overview
Front-end development, often called client-side development, is a fundamental component of web development.
It creates the user interface and user experience (UI/UX) for websites and web applications.
Front-end developers work on the visible aspects of a website, ensuring that it functions properly and looks visually appealing to users.

Front-end development involves using various technologies and tools to bring web designs to life, including HTML (Hypertext Markup Language), CSS (Cascading Style Sheets), JavaScript, and different front-end frameworks and libraries.
The primary focus of front-end development is to enhance user experience, improve website performance, and ensure cross-browser compatibility.
What is Front-end Development?
Front-end or client-side development creates a website’s visual and interactive elements that users directly interact with.
It encompasses various tasks and technologies to improve the user experience. Front-end developers are responsible for transforming design concepts into actual web pages.
They use HTML, CSS, and JavaScript to structure, style, and add interactivity to web content.
This includes designing the layout, creating navigation menus, optimizing the website for various devices, and implementing animations and dynamic features.
Front-end Technologies
Front-end technologies are the building blocks of the user interface and user experience (UI/UX) that web developers create to engage users.

Here is a front-end technologies list to ensure your web development projects are equipped with cutting-edge tools and frameworks.
HTML (Hypertext Markup Language)
HTML is the foundation of front-end development. It is a markup language to structure web content by defining elements and tags.
These tags create headings, paragraphs, lists, links, images, etc. HTML, the latest version, introduced new elements for better structuring of web documents and enhanced multimedia support, making it easier to embed audio and video content.
Understanding HTML is fundamental for front-end developers, as it provides the structure for web pages.
CSS (Cascading Style Sheets)
CSS is responsible for styling web pages.
It determines how HTML elements are presented on the screen, controlling attributes like colors, fonts, spacing, layout, and more.
CSS allows developers to create visually appealing designs and ensure a consistent look and feel across a website.
CSS3 introduced features like animations, transitions, and responsive design, enabling front-end developers to craft modern and dynamic user interfaces.
JavaScript
JavaScript is a dynamic programming language that adds interactivity and functionality to web pages. It allows developers to create features like image sliders, interactive forms, real-time updates, and more.
All major browsers support JavaScript and have a vast ecosystem of libraries and frameworks.
Popular JavaScript libraries and frameworks, such as jQuery, React, Angular, and Vue.js, simplify development and enhance the user experience.
Front-end Frameworks
Front-end frameworks are pre-built collections of code and resources that expedite web development.
These frameworks provide a foundation for creating responsive and feature-rich websites.
Some of the widely used front-end frameworks include:
React: Developed by Facebook, React is a JavaScript library for building user interfaces. It is known for its component-based architecture and virtual DOM, which enhance performance and reusability.
Angular: Developed by Google, Angular is a comprehensive front-end framework that offers a wide range of tools and features for building dynamic web applications.
Vue.js: A progressive JavaScript framework that can easily integrate into existing projects.
It focuses on the application’s view layer and provides a straightforward and flexible development experience.
Responsive Web Design
Responsive web design has become a crucial front-end technology with the increasing diversity of devices and screen sizes.
It ensures that websites adapt to various screen dimensions, including desktops, laptops, tablets, and smartphones.
Responsive design uses CSS media queries to adjust layouts and content, providing a consistent user experience across all devices.
Front-end Build Tools
Front-end developers use build tools like Webpack, Grunt, and Gulp to automate tasks such as compiling, minifying, and bundling code.
These tools streamline the development process, optimize performance, and reduce the size of files that need to be loaded by the browser.
Web Performance Optimization
Front-end developers focus on optimizing web performance to enhance user experience. This includes reducing page load times, minimizing HTTP requests, and improving site speed.
Techniques like lazy loading, image compression, and code splitting make websites faster and more efficient.
Let's connect virtually or ask for an estimate of your project.
Front-end Developer – Everything you Need to Know
Front-end developers play a critical role in the web development process.
They are responsible for creating the visual and interactive elements that users interact with directly.
Let’s delve into the skills, roles, and responsibilities of front-end developers:
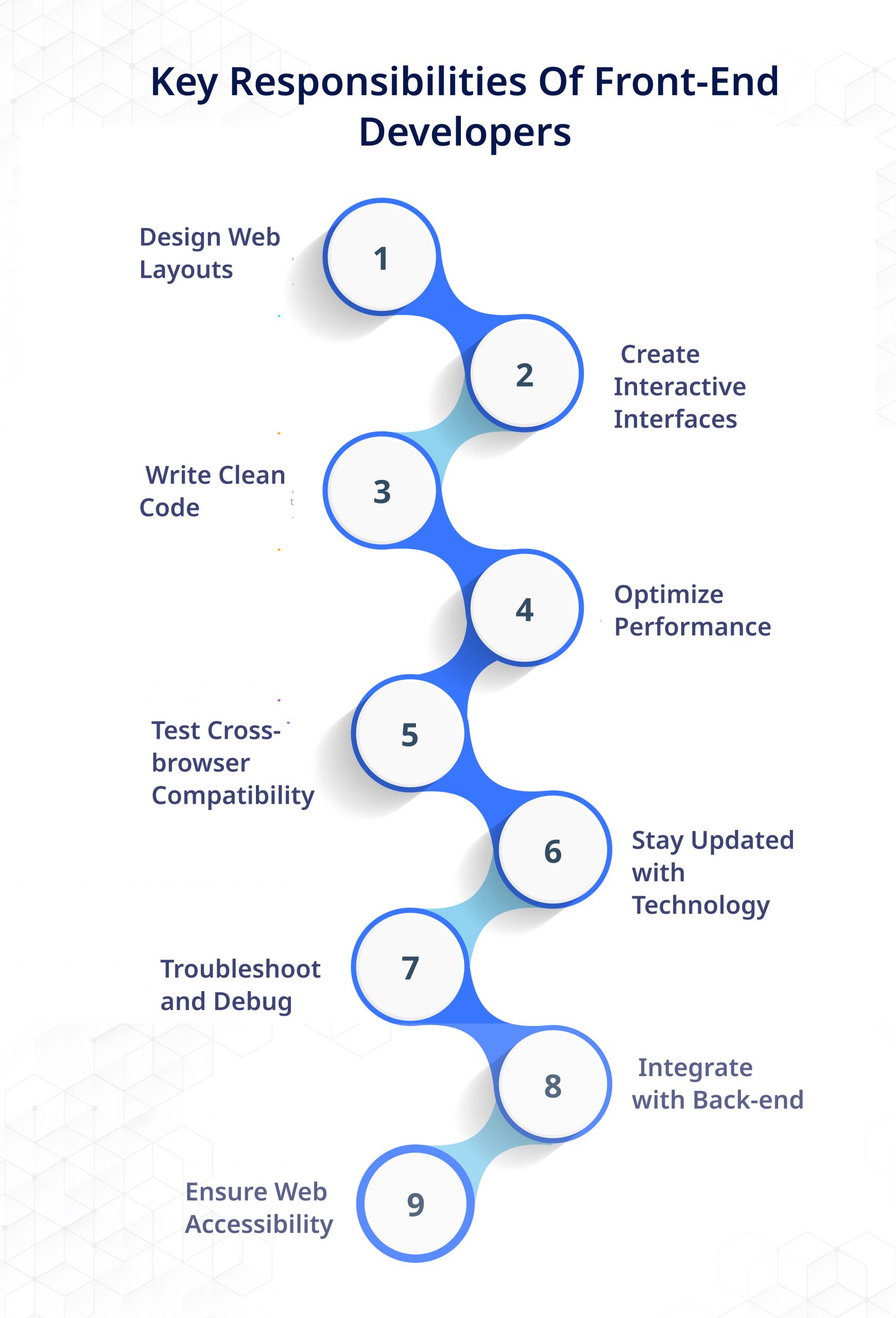
Skills, Roles, and Responsibilities of Front-end Developer
Skills:
HTML, CSS, JavaScript: Proficiency in these core technologies is essential.
Responsive Design: Ensuring websites work seamlessly across devices.
Version Control/Git: Managing code changes and collaboration.
Testing and Debugging: Identifying and fixing issues.
Web Performance Optimization: Enhancing loading speed and efficiency.
Design Collaboration: Working closely with designers.

- Create the visual layout and design of web pages.
- Develop user-friendly, responsive, and interactive web interfaces.
- Write clean, efficient, and maintainable code using HTML, CSS, and JavaScript.
- Collaborate with designers to ensure a seamless user experience.
- Optimize web performance and load times.
- Conduct cross-browser and cross-device compatibility testing.
- Stay updated with the latest front-end technologies and best practices.
- Troubleshoot and debug issues to ensure the website functions smoothly.
- Work closely with back-end developers to integrate front-end and back-end functionalities.
- Ensure web accessibility for all users, including those with disabilities.
Cost of Hiring Front-end Developers
When hiring front-end developers, the cost can vary significantly based on several factors.
In the United States, for instance, the average annual salary for a front-end developer ranges from $60,000 to $120,000.
However, this cost can increase further if you’re hiring in major tech hubs like Silicon Valley or New York City.
The cost of hiring front-end developers also depends on experience and expertise.
Junior developers with limited experience may have lower salary expectations, typically from $60,000 to $80,000 annually.
Mid-level front-end developers with a few years of experience may command salaries between $80,000 and $100,000 annually.
Senior front-end developers, experts in their field who can handle complex projects, may earn anywhere from $100,000 to $120,000 annually.
Another factor that affects the cost is the hiring model. If you opt for a full-time, in-house front-end developer, you’ll need to consider the associated expenses, such as benefits, office space, and equipment.
On the other hand, hiring freelancers or using the services of a web development agency can provide more flexibility and potentially reduce costs.
Back-end – An Overview
Back-end or server-side development is the counterpart to front-end web development.

Back-end developers handle the behind-the-scenes work, ensuring data is securely transmitted to the front-end and that the overall functionality of the application is robust and reliable.
What is Back-end Development?
Back-end development primarily focuses on server-side logic, databases, and the core functionalities of web applications.
It involves managing data, ensuring security, and handling server-related tasks.
Back-end developers are responsible for creating and maintaining the server, databases, and APIs that enable the front-end to function properly.
Let's connect virtually or ask for an estimate of your project.
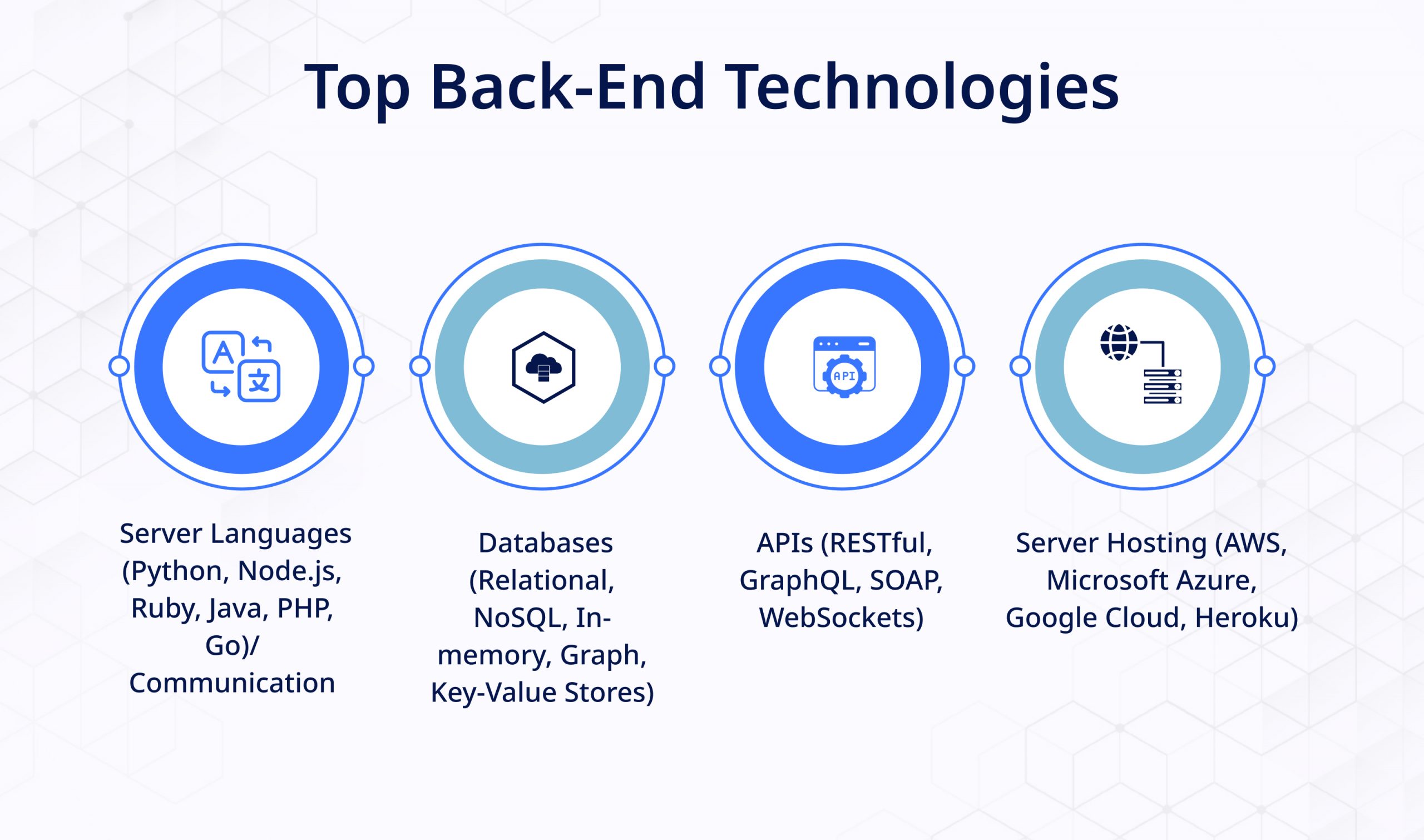
Back-end Technologies
The following section includes a back-end technologies list to keep you informed and ahead in the digital landscape.
Server Languages
Back-end web development relies on various programming languages with strengths and use cases. Some of the commonly used server languages include:
Python: Known for its readability and versatility, Python is used in web frameworks like Django and Flask. It’s an excellent choice for rapid development and data analysis.
Node.js (JavaScript): JavaScript isn’t just for front-end web development. Node.js allows developers to use JavaScript on the server side, making it a popular choice for building real-time applications and APIs.
Ruby: Ruby on Rails is a beloved framework for its simplicity and convention-over-configuration approach. It’s suitable for building web applications quickly.
Java: Renowned for its performance and scalability, Java is often used in enterprise-level applications. It’s known for its ability to handle heavy workloads.
PHP: While it has faced criticism, PHP remains a popular choice for web development, especially in content management systems like WordPress.
Golang (Go): Developed by Google, Go is appreciated for its speed and efficiency. It’s an ideal choice for building microservices and high-performance applications.
Databases
Databases are the backbone of any back-end system, as they store, manage, and retrieve data.
Back-end developers work with various types of databases, including:
Relational Databases: These databases use structured tables to store data. Examples include MySQL, PostgreSQL, and Microsoft SQL Server. They are ideal for applications that require complex queries and transactions.
NoSQL Databases: NoSQL databases like MongoDB and Cassandra are designed for handling unstructured or semi-structured data. They are well-suited for scalable and flexible applications.
In-memory Databases: These databases store data in the system’s main memory (RAM) rather than on disk. Redis is a popular in-memory database used for caching and real-time data.
Graph Databases: Graph databases like Neo4j are used to model and store data in graph structures, making them ideal for applications that require complex relationships.
Key-Value Stores: Redis, Memcached, and Amazon DynamoDB fall into this category, where data is stored as key-value pairs. They are known for their speed and simplicity.

APIs are essential for communication between the front-end and back-end, allowing data exchange and interactions.
Back-end developers often create and manage APIs. Common types of APIs include:
RESTful APIs: Representational State Transfer (REST) APIs use standard HTTP methods for communication. They are known for their simplicity and scalability.
GraphQL: GraphQL is a query language for APIs that allows clients to request the necessary data. It offers more flexibility compared to REST.
SOAP: Simple Object Access Protocol (SOAP) is a protocol for exchanging structured information to implement web services. It’s often used in enterprise-level applications.
WebSockets: WebSockets enable real-time, full-duplex communication between the client and server. They are commonly used in chat applications and online gaming.
Third-party APIs: Back-end developers may integrate third-party APIs, such as social media, payment gateways, and mapping services, into their applications.
Server Hosting and Deployment
Choosing the right hosting and deployment platform is crucial for the performance and availability of a back-end system.
Common hosting options include:
Cloud Services: Platforms like Amazon Web Services (AWS), Microsoft Azure, Google Cloud, and Heroku offer scalable and flexible cloud hosting solutions.
Traditional Servers: Some applications may still run on traditional dedicated servers or virtual private servers (VPS) for complete control over hardware.
Serverless Computing: Serverless platforms like AWS Lambda and Azure Functions allow developers to focus on code while the platform handles infrastructure scaling.
Containerization: Containers, managed by platforms like Docker and Kubernetes, provide a consistent environment for deploying and scaling applications.
Content Delivery Networks (CDNs): CDNs, such as Cloudflare and Akamai, improve content delivery and reduce server load by caching and distributing content globally.
Back-end Developer – Everything you Need to Know
Back-end developers are the architects of the server-side infrastructure. They ensure data is securely stored and retrieved, implement application logic, and manage the communication between the server and the front-end.
Let’s explore the skills, roles, and responsibilities of back-end developers:
Skills, Roles, and Responsibilities of Back-end Developer
Skills:
Server-side Languages: Proficiency in Python, Ruby, Node.js, or Java.
Database Management: Designing, maintaining, and optimizing databases.
API Development: Creating APIs to connect the front-end and back-end.
Security: Implementing robust security measures to protect data and prevent breaches.
Server Configuration: Setting up and configuring servers for optimal performance.
Testing and Debugging: Identifying and resolving back-end issues.

Database Management: Designing and maintaining databases to ensure efficient data storage and retrieval.
Server Configuration: Setting up and configuring servers to handle web traffic and user requests.
Security Measures: Implement security protocols to safeguard sensitive data and prevent unauthorized access.
API Development: Creating APIs that facilitate data exchange between the front-end and back-end.
Optimizing Server Performance: Enhancing server response times and overall system performance.
Collaboration with Front-end: Coordinating with front-end developers to ensure seamless user interface integration with the back-end.
Cost of Hiring Back-end Developers
The cost of hiring back-end developers also varies depending on multiple factors.
In the United States, the annual salary for back-end developers ranges from $65,000 to $130,000.
Like front-end developers, salaries are influenced by location.
For example, back-end developers in significant tech hubs command higher salaries.
Experience is a critical factor in determining the cost of hiring back-end developers.
Junior back-end developers may have salary expectations of $65,000 to $85,000 annually.
Mid-level back-end developers with years of experience may request salaries between $85,000 and $110,000 annually.
Senior back-end developers equipped to handle complex and large-scale projects may earn anywhere from $110,000 to $130,000 annually.
The hiring model you choose also impacts costs. In-house, full-time back-end developers come with additional expenses such as benefits, office space, and equipment.
On the other hand, hiring freelancers or partnering with a web development agency can provide cost savings and greater flexibility.
Let's connect virtually or ask for an estimate of your project.
Front-end vs Back-end – A Tabular Representation
|
Aspect |
Front-end Development |
Back-end Development |
|
Primary Focus |
User interface and presentation |
Server-side logic, data management |
|
Technxologies |
HTML, CSS, JavaScript, Frameworks |
Server languages, Databases |
|
User Interaction |
Directly interacts with users |
Indirect interaction, data access |
|
Key Responsibilities |
Visual design, user experience |
Server setup, data management |
|
Collaboration |
Designers, Front-end developers |
Back-end developers, Database admin |
|
Key Tools |
Text editors, browsers, Dev tools |
Servers, databases, API tools |
|
Example Frameworks |
React, Angular, Vue.js |
Node.js, Ruby on Rails, Django |
|
Key Challenge |
Cross-browser compatibility |
Security, performance, scalability |
|
Testing & Debugging |
Browser-based testing |
Server-side testing |
|
Performance Optimization |
Reducing page load times |
Optimizing server response times |
Front-end vs Back-end Development: Which One Should You Choose?
When choosing between front-end and back-end web development, your decision should align with your business goals and the specific needs of your projects.
Let’s explore the business perspective for each technology:
Front-end Development for Your Business

If your business involves selling products or services online, focusing on front-end development is crucial.
Creating an appealing and user-friendly online store can significantly impact customer retention and conversion rates.
Front-end developers excel at designing engaging product pages, intuitive navigation, and smooth checkout processes.
Digital Marketing and Content:
Content-driven businesses like media outlets or blogs rely on captivating front-end designs to engage readers.
Front-end developers can help optimize your website’s layout for readability, implement multimedia elements, and ensure seamless content consumption.
User Interface (UI) for Software Products:
If your business offers software applications, investing in front-end development ensures a delightful user interface.
Intuitive and aesthetically pleasing UIs attract users and improve the overall user experience. It is essential for SaaS companies or software startups.
Back-end Development for Your Business
Scenarios for Back-end development:

Businesses dealing with vast amounts of data, such as financial institutions, eCommerce platforms, or healthcare providers, benefit from a robust back-end infrastructure.
Back-end developers create and manage databases, ensuring data security and efficient retrieval.
Custom Business Logic:
If your business necessitates intricate business logic or workflow automation, understanding the nuances of front-end vs back-end becomes crucial. In this context, back-end development is essential.
Scalability and Performance:
For businesses anticipating rapid growth or fluctuations in user demand, back-end developers play a pivotal role.
They architect the server infrastructure, ensuring scalability to accommodate increased user traffic and optimizing performance to deliver a seamless experience.
Full-stack Development for Versatility
Scenarios for Full-stack Development:
Startups with Limited Resources:
Startups often require versatile professionals who can handle both front-end and back-end tasks.
Full-stack developers offer a cost-effective solution for small businesses looking to build and iterate on their products without hiring multiple specialists.
Rapid Prototyping:
When your business needs to develop quickly and test product prototypes, full-stack developers can expedite the process.
They have a comprehensive understanding of the entire development cycle, allowing for swift iterations and validation of ideas.
Small to Medium-sized Enterprises (SMEs):
SMEs looking to maintain an online presence and scale gradually may find full-stack developers valuable.
These professionals can handle various tasks, from website development to database management, making them adaptable to evolving business needs.
Let's connect virtually or ask for an estimate of your project.
Front-end Vs. Back-end Vs. Full Stack Development
Website development offers distinct roles, each with its focus and responsibilities.
Let’s compare Front-end, Back-end, and Full Stack Development across critical parameters:
Responsibilities
Front-end Developers: Design the website’s visual elements, including layout, content, and user interface.
Back-end Developers: Create server-side applications that power website functionality, data management, and server configuration.
Full Stack Developers: Manage front-end and back-end aspects, from design to server-side logic.
Skills
Front-end Developers: Proficiency in HTML, CSS, JavaScript, and user experience design.
Back-end Developers: Mastery of server languages like PHP, Python, Ruby on Rails, Node.js, and database management.
Full Stack Developers: Comprehensive expertise in both front-end and back-end development.
Frameworks and Libraries
Front-end Development: Relies on frameworks and libraries such as Angular, React.js, and Vue.js.
Back-end Development: Utilizes technologies like Django, Node.js, Laravel, and Ruby on Rails.
Full-Stack Development: Accesses a wide range of libraries and frameworks for end-to-end web development, including React, AngularJS, and more.
Summary
The choice between front-end, back-end, or full-stack development depends on your interests, skills, and career aspirations.
Whether you prefer crafting beautiful user interfaces or diving into the complexities of server-side logic, both roles are crucial in building the web we use and rely on daily. Ultimately, it’s about finding the path that aligns with your passion and career goals in the ever-evolving world of web development.



